При адаптивной верстке сайтов, иногда приходится отключать некоторые скрипты для определенной ширины экрана.
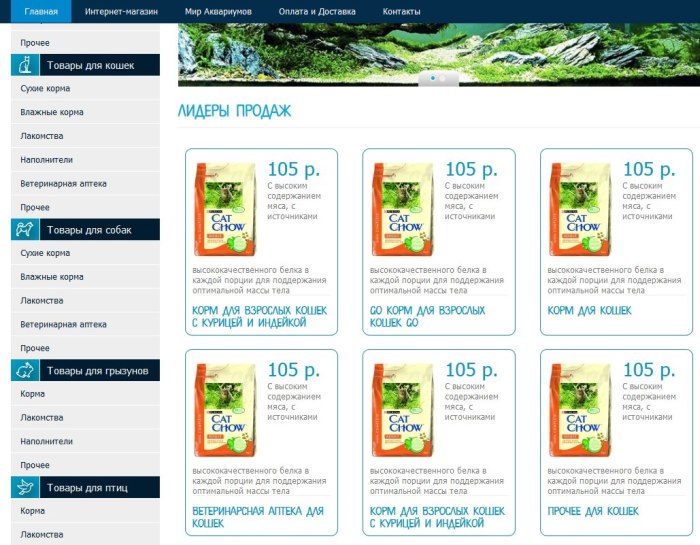
Например, в моей недавней заметке, я показал пример скрипта, который делал высоту блоков одинаковой. Это очень пригождается для выравнивания блоков по высоте в категории товаров интернет магазина, допустим. Пример на рисунке 1.

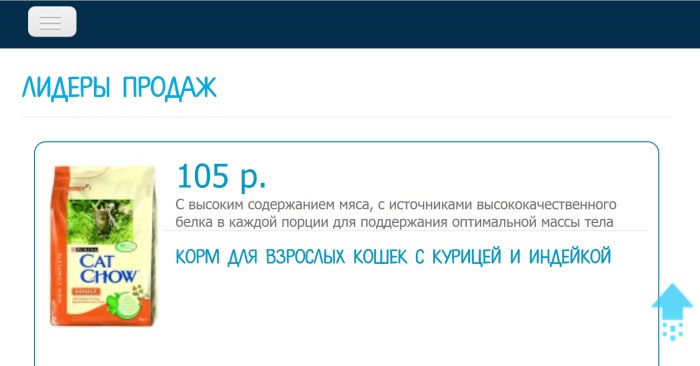
Но при просмотре этого же сайте на мобильном устройстве ширина этих блоков становится равной ширине самого экрана гаджета. Блоки идут друг за другом по вертикали. Пример на рисунке 2

Одинаковая высота им теперь ни к чему. Да и вообще, не нужные скрипты лучше отключать, чтобы не нагружать мобильный гаджет.
В обычном виде мой скрипт выгладел так:<script>jQuery.noConflict();(function($){$(document).ready(function(){ var maxH = 0; $("div.name").each(function () { var h_block = parseInt($(this).height()); if(h_block > maxH) { maxH = h_block; }; }); $("div.name").height(maxH);});})(jQuery);</script>
А при условии, что данный скрипт будет выполняться только при ширине экрана больше 790 px, он примет такой вид:<script>jQuery.noConflict();if (screen.width >= '790') { (function($){$(document).ready(function(){ var maxH = 0; $("div.name").each(function () { var h_block = parseInt($(this).height()); if(h_block > maxH) { maxH = h_block; }; }); $("div.name").height(maxH);});})(jQuery);}</script>
Как говорится, найти три отличия. Удачи в верстке мобильных сайтов.
